Facebook en el Blog (2013)
Caja de comentarios para tu blog tanto inicio como las entradas.
1) Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios: http://developers.facebook.com/docs/reference/plugins/comments/
2) Ahora sólo queda insertar el código extraído de Facebook en tu Blog. Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
3) Opcionalmente, Si deseas administrar los comentarios que se introduzcan, para eliminar o impedir que los usuarios escriban contenido irrelevante o abusivo, de nuevo edita la plantilla HTML y escribe en el <head>:
1) Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios: http://developers.facebook.com/docs/reference/plugins/comments/
2) Ahora sólo queda insertar el código extraído de Facebook en tu Blog. Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
3) Opcionalmente, Si deseas administrar los comentarios que se introduzcan, para eliminar o impedir que los usuarios escriban contenido irrelevante o abusivo, de nuevo edita la plantilla HTML y escribe en el <head>:
Derechos Reservados a http://www.diariosdelanube.com
1) Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios: http://developers.facebook.com/docs/reference/plugins/comments/
 |
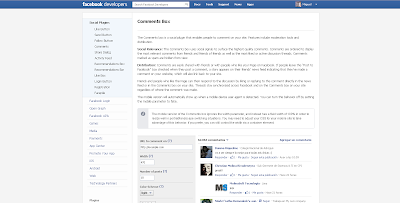
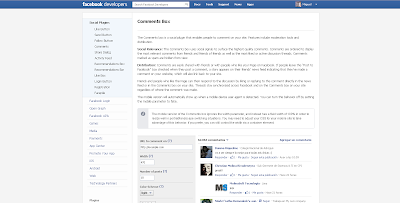
| Página de configuración del "Widget" para comentarios de Face Book |
- Introduce los datos en la sección de configuración del widget de la página de Facebook:
- Introduce en "URL to comment" la dirección de tu Blog.
- En Width pon el ancho que desees establecer para el widget. Puedes cambiarlo después tranquilamente cuando lo insertes en tu Blog.
- Selecciona en "Color Scheme" el esquema de color que deseas darle. Si tu Blog es claro puedes seleccionar "Light" si es oscuro te recomiendo "dark".
- A continuación pulsa sobre el botón "Get code" para obtener el código fuente que debes poner en tu sitio web. Tendrás dos divisiones, una con el código que debes introducir en el <body> de tu blog y otra con el código que introducirás en el Gadget HTML/Javascript donde residirá finalmente el Widget de comentarios de Facebook.
2) Ahora sólo queda insertar el código extraído de Facebook en tu Blog. Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
- En primer lugar realiza una copia de seguridad de tu sitio. Aunque es realmente sencillo lo que vamos a hacer, recomiendo que previamente tengamos a buen recaudo nuestro código original, de manera que siempre podamos "volver atrás" ante cualquier error. No dejes de realizar esta guía paso a paso para salvaguardar tu blog.
- En Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y pulsa "Editar HTML". Localiza la etiqueta "<body" (no pongas la etiqueta de cierre de body) y justo debajo inserta el código que extraiste de Facebook correspondiente al apartado del "<body>".
 |
| Pantalla de edición de la plantilla HTML. pulsa CONTROL + F y busca la etiqueta "<body" |
<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
Si este código ya lo tenías añadido con anterioridad por tener alguna funcionalidad de Facebook incorporada ya al Blog, no es necesario que vuelvas a meterlo y puedes pasar al siguiente punto.
- En Blogger accede a la edición del HTML de la plantilla pues Blogger
 |
| Opción de diseño en Blogger. |
- En la página de Diseño pulsa "Añadir gadget" en la zona del Blog donde desees insertar el "Widget" de comentarios de Facebook y selecciona el Gadget "HTML/Javascript".
 |
| Pulsa sobre "Añadir Gadget" en la zona donde deseas insertar los botones AddThis |
- Añade el código fuente que recuperaste de Facebook:
<div class="fb-comments" data-href="http://diariosdelanube.blogspot.com.es" data-width="470" data-num-posts="10"></div>
 |
| Añade el código fuente del AddThis |
- Pulsa "Guardar Disposición" y ¡ya lo tienes!
3) Opcionalmente, Si deseas administrar los comentarios que se introduzcan, para eliminar o impedir que los usuarios escriban contenido irrelevante o abusivo, de nuevo edita la plantilla HTML y escribe en el <head>:
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
PASO A PASO CAJA DE COMENTARIOS A NIVEL DE BLOG A NIVEL DE ENTRADA:
Estos comentarios quedarán asignados a cada entrada en particular. No son a nivel de Blog sino por cada entrada, como los propios de Blogger pero en Facebook.1) Nos conectamos a la URL de Facebook Developers, a la página para el "widget" de comentarios: http://developers.facebook.com/docs/reference/plugins/comments/
 |
| Página de configuración del "Widget" para comentarios de Face Book |
- Introduce los datos en la sección de configuración del widget de la página de Facebook:
- Introduce en "URL to comment" la dirección de tu Blog.
- En Width pon el ancho que desees establecer para el widget. Puedes cambiarlo después tranquilamente cuando lo insertes en tu Blog.
- Selecciona en "Color Scheme" el esquema de color que deseas darle. Si tu Blog es claro puedes seleccionar "Light" si es oscuro te recomiendo "dark".
- A continuación pulsa sobre el botón "Get code" para obtener el código fuente que debes poner en tu sitio web. Tendrás dos divisiones, una con el código que debes introducir en el <body> de tu blog y otra con el código que introducirás en el Gadget HTML/Javascript donde residirá finalmente el Widget de comentarios de Facebook.
2) Ahora sólo queda insertar el código extraído de Facebook en tu Blog. Dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
- En primer lugar realiza una copia de seguridad de tu sitio. Aunque es realmente sencillo lo que vamos a hacer, recomiendo que previamente tengamos a buen recaudo nuestro código original, de manera que siempre podamos "volver atrás" ante cualquier error. No dejes de realizar esta guía paso a paso para salvaguardar tu blog.
- En Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y pulsa "Editar HTML". Localiza la etiqueta "<body" (no pongas la etiqueta de cierre de body) y justo debajo inserta el código que extraiste de Facebook correspondiente al apartado del "<body>".
 |
| Pantalla de edición de la plantilla HTML. pulsa CONTROL + F y busca la etiqueta "<body" |
<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
Si este código ya lo tenías añadido con anterioridad por tener alguna funcionalidad de Facebook incorporada ya al Blog, no es necesario que vuelvas a meterlo y puedes pasar al siguiente punto.
- Ahora, de nuevo pulsando CONTROL+F busca la siguiente línea de código:
shareButtons
- Encontrarás esa palabra clave con el siguiente código:
<b:include data='post' name='postQuickEdit'/>
</span> <div class='post-share-buttons goog-inline-block'>
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if>
</div> </div>
- Justo debajo del doble cierre de div: </div> </div> introduce el código que recuperaste de la página de Facebook Developers para añadir los comentarios de Facebook junto con una línea condicional que hará que sólo salgan cuando el usuario acceda al detalle de una entrada:
<b:include data='post' name='postQuickEdit'/>
</span> <div class='post-share-buttons goog-inline-block'>
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if>
</div> </div>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<div id='comentariosFacebook'><div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='500' expr:href='data:post.canonicalUrl'/></div>
</b:if>
- <b:if cond='data:blog.url != data:blog.homepageUrl'></b:if> : El "if cond" y su cierre al final en rojo expresan que sólo se mostrará lo que entre sus etiquetas se encuentre, cuando el usuario acceda al detalle de una entrada (cuando pulse "Más información").
- <div id='comentariosFacebook'><div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='500' expr:href='data:post.canonicalUrl'/></div>: Es el código que extraiste de Facebook Developers para colocar la edición de comentarios de la citada red social. Podrás modificar el "widht" (ancho) con respecto al ancho en píxeles de tus entradas.data-num-posts='10' :indica el número máximo de comentarios por página. Presta especial atención al uso de data:post.canonicalUrl que permitirá que el comentario quede exclusivamente vinculado a la entrada donde se ha realizado.
- Pulsa "Guardar Plantilla" y ¡eso es todo!, ya tienes por fin comunicados ambos mundos: la parte Blogger con la parte Facebook.
<meta property="fb:admins" content="{YOUR_FACEBOOK_USER_ID}"/>
- En YOUR_FACEBOOK_USER_ID debes meter tu número identificativo de Aplicación Facebook. Para encontrarlo es tan sencillo como ponerte encima de la foto de tu perfil en tu página de facebook y copiar la URL que contiene (NO la imagen sino el perfil):
https://www.facebook.com/photo.php?fbid=xxxxxxxxxxxxxxxxx&set=a.xxxxxxxxxxxxxx.xxxxxxxx.xxxxxxx&type=1&source=11
El número de 17 posiciones a la derecha de "fbid=" es el que debes poner en APP ID.
Derechos Reservados a http://www.diariosdelanube.com

No hay comentarios:
Publicar un comentario